8 Ways to make your Squarespace Website more Accessible
These days, creating a website can be fairly easy, especially with platforms like Squarespace. Theoretically, it shouldn’t take long to have a website up and running very quickly.
The question is, have you thought about accessibility? That’s a whole different ball game. Unfortunately, the majority of websites overlook the requirements of 1.3 billion individuals worldwide who are living with disabilities. This oversight can create significant challenges and impede their online interactions and experiences, so it is well worth confronting.
In this blog, I’ll discuss the essence of website accessibility and provide some ideas and actionable tips to encourage inclusivity on your Squarespace website.
What defines website accessibility?
Essentially, website accessibility concerns the design and functionality of a website, ensuring that all visitors can easily navigate and engage with its content. In other words, when a website is accessible, it accommodates the diverse needs of its users, fostering a sense of inclusivity and belonging for everyone.
The significance of website accessibility extends beyond just legal compliance, such as sticking to regulations like the Web Accessibility Directive in Europe or the Americans With Disabilities Act in the United States. It's essentially about enhancing the overall user experience, embracing inclusivity, and making the online world a better place for all.
Prioritising accessibility can also be a strategic decision with tangible benefits. Why wouldn’t you want to reach a broader, more diverse audience, reinforce your brand identity, and cultivate trust in your business? Additionally, improving accessibility can positively impact your SEO (search engine optimization), further emphasising the importance of ensuring that your Squarespace website is accessible to all users.
Tips to make improve your website’s accessibility
Now that you understand the importance of prioritising accessibility in website design, let's explore some practical tips to help you achieve it.
1. Carefully select your colour scheme
While colours play a role in reflecting your brand's identity, ensuring accessibility for all audience members is crucial.
To kickstart the journey toward an accessible website, prioritise choosing a colour palette with high contrast. This ensures that individuals with visual impairments or colour deficiencies can easily differentiate the text on your site. Choose a dark colour for your text paired with a light colour for your background, or vice versa.
Be mindful that low-contrast combinations make it more difficult to read and can be tiring for users.
To verify colour contrast on your Squarespace site, use a Colour Contrast Analyzer tool like WebAIM’s Contrast Checker or Coolors Contrast Checker. These tools will help you check that there's sufficient contrast between background and text elements.
Use a Colour Contrast Analyzer tool to verify colour contrast on your website
2. Add alt text to images
Alt text serves as a descriptive text for images that is picked up by assistive technologies. It's not only beneficial for individuals with visual impairments but also includes:
Those with cognitive disabilities who may comprehend spoken language better than visual cues.
Users relying on voice assistants, particularly when not viewing the webpage.
Individuals unable to view images due to connectivity issues.
Users who prefer not to download images due to time or cost considerations.
Adding alt text ensures all visitors can access crucial information from your website. To determine when to include alt text and write helpful descriptions, consider:
Is the image decorative or informative? Decorative images typically don't require alt text as they don't enhance understanding.
What essential information does someone need to know about the image? Not every part of an image is necessary to help someone understand its purpose. Focus on details necessary for comprehension, such as identifying individuals rather than unnecessary visual elements.
Extra guidelines to follow:
Limit alt text to 250 characters or less. For lengthier descriptions, consider including a caption.
Don’t use phrases like "an image of" or "a picture of," as assistive technologies automatically identify them as images.
Adding alt text to images in Squarespace is straightforward. In page edit mode, select an image, click the pencil icon, and input the desired text in the Image alt text field.
Adding alt text to images in Squarespace is really simple
3. Selecting the appropriate fonts and sizes
Although elaborate fonts can bring personality into your website, they might not take all user’s experience into account. Serif fonts, although visually pleasing, can be challenging to read for individuals with dyslexia or visual impairments.
For optimal accessibility on your Squarespace site, choose clear, easily readable fonts—preferably sans serif with a high-contrast ratio. Arial, Tahoma, Verdana, and Trebuchet MS are among the top choices.
Font size is another important consideration. Using a minimum size of 16 pixels for Serif fonts and 14 pixels for Sans Serif fonts improves readability and user experience.
To confirm whether your font aligns with accessibility standards, consider using the WhatFont Chrome extension.
While decorative script fonts are gaining popularity among website creators, reserve them solely for embellishments, such as short headings (1-3 words). Lengthy sentences or large text blocks in script fonts can significantly hinder readability.
Choose clear, easily readable fonts for optimal accessibility on your Squarespace site
4. Caption your video and minimise auto-play
Similar to how alt text provides crucial context for still images and GIFs, captions and transcripts serve the same purpose for video and audio content.
Captions aid individuals with hearing impairments by offering visual representation of the audio content.
Transcripts, on the other hand, enable users to access all information from a video, even if they are unable to watch or listen to it directly. You can include transcripts on your website by offering them as a downloadable file, integrating them as a text block on the page, or providing them on a separate page linked below the video player.
Excessive use of moving images, such as zooming, flashing, or rapidly changing visuals, can negatively impact individuals with motion sensitivities or sensitivity to flashing lights. To accommodate these users:
Offer an option to pause videos whenever feasible.
Keep auto-play disabled on your site.
Refrain from incorporating background videos on a page.
Avoid using GIFs and videos that flash three or more times within a one-second period. This type of content is known to cause seizures or other physical reactions.
5. Make your content clear
The way you organise your website's content is important, particularly for users dependent on assistive technologies. Simplify and maintain consistency in your page layouts, and provide clear, distinct names for each page.
When hyperlinking text, ensure the links have appropriate labels. Assistive technologies typically identify linked text, eliminating the need to explicitly state "link" within your content. For instance, instead of writing "To contact us, click the link here," it's better to write "Reach out on our Contact page."
Structuring your content effectively is crucial across all pages of your website, including blog posts. Establish a clear hierarchy using headers (e.g., H1, H2, H3) rather than solely relying on bold or italicised text to delineate sections. Maintain consistency by using only one H1 per page, as it denotes the title or headline, and progress through heading levels sequentially, avoiding jumps such as from H2 to H4.
6. Use Page titles
In Squarespace, you have the option to assign a title to every page on your website. This title serves as the initial announcement made by assistive technologies, such as screen readers, when visitors land on a page. Including an accurate and descriptive title on each page can assist visually impaired visitors in determining if they've arrived at the correct page and wish to keep reading.
To add or modify page titles on your Squarespace website, navigate to the Pages panel, hover over the respective page, and click on the settings (gear) icon next to the title. Then, within the General tab, you can add or edit the Page Title. Ensure that your page titles remain concise, with a maximum of 100 characters, and strive for maximum descriptiveness.
Adding a page title to every page can assist visually impaired users recognise whether or not they are on the right page and wish to continue
7. Create Smooth Navigation
Keyboard navigation is important for accessibility, especially with assistive technologies like screen readers. Testing your site's accessibility by navigating it solely with a keyboard can be beneficial.
Customising Focus Outline:
While Squarespace version 7.1 includes a built-in focus outline for navigation links and form fields, it cannot be customised. Pressing the Tab key displays the outline, and users can press the spacebar to skip to content or continue Tabbing to navigate.
For some users, navigating a website using a keyboard or mouse isn't feasible. Speech recognition software, head wands, adaptive keyboards, and other assistive technologies enable many individuals to browse the internet. Hence, your website must be designed to accommodate them.
Here are a few straightforward steps to enhance navigation:
Ensure your entire website is keyboard-friendly, enabling users to access all areas effortlessly.
For content-heavy pages, divide the material into manageable sections and utilise lists where applicable.
Maintain an intuitive and easy-to-navigate layout across your website.
Creating seamless and intuitive navigation enhances the user experience for all visitors, regardless of how they interact with your website's content.
8. Work with an Accessibility-Aware Designer
If you choose to work with a web designer, inquire about their familiarity with accessibility standards. A designer well-versed in this area can streamline the process and potentially implement accessibility enhancements beyond your expertise.
You don’t need extra coding skills or external tools to enhance website accessibility. You can implement these measures using the existing tools on Squarespace. However, remember that ensuring compliance with relevant laws, remains your responsibility. These efforts contribute significantly to fostering an inclusive and informative experience for all visitors to your site.
Working with a Squarespace designer who prioritises website accessibility will provide you with reassurance, making sure your website is accessible to all visitors and meets the necessary standards. Additionally, it will contribute to establishing your brand as a conscientious and progressive business that prioritises the needs of all its customers.
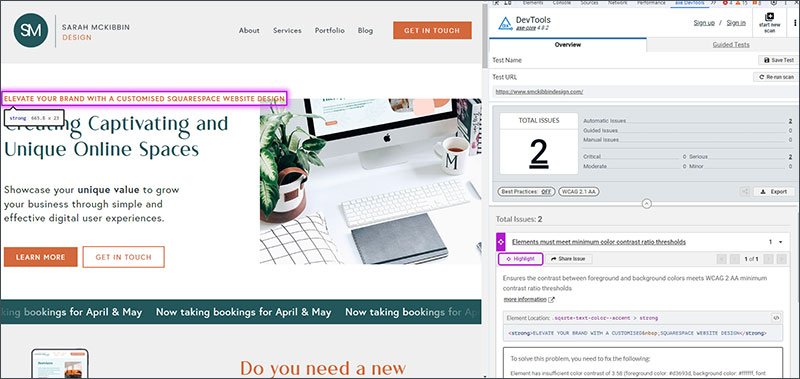
If you’re looking for a good way to test your website’s accessibility, download this free Chrome extension axe DevTools - Web Accessibility Testing. Once on your website, open the developer tools using F12, select axe DevTools and run a scan of your website. Issues are broken down into categories which make fixing each issue more manageable.
Ensuring website accessibility is not just a matter of compliance, it's about fostering inclusivity and providing equal access to information for all users. By implementing the strategies discussed above, such as creating smooth navigation, adding alt text to images, and adhering to accessibility standards, you can create a website that is welcoming and user-friendly for everyone, regardless of their abilities or disabilities. Embracing accessibility not only enhances the user experience but also demonstrates a commitment to social responsibility and inclusivity in the digital space. So, let's strive to make the web a more accessible and equitable place for all.